Vor einigen Monaten wurde ich in eine ganz neue Welt der Open-Source- und Versionskontrollsystemen eingeführt, und habe einen langen Weg von dort aus zurückgelegt. Ich habe meinen ersten pull request (Anfrage zur Übernahme von Quellcode-Änderungen) im Oktober gestellt, im November an meinem Projekt gearbeitet, im Dezember an der Saison of KDE 2020 (SoK) teilgenommen, im Januar an meinem SoK-Projekt gearbeitet und jetzt bin ich froh zu sagen, dass das SoK endlich vorbei ist!
Ich habe während der Kodierungsphase viel gelernt und würde hier gerne meine Reise teilen.
Meine Saison of KDE-Reise – Verbessen der Timeline-Clips Farbpalette
Woche 1: Aufbau der Entwicklungsumgebung
Um einen Beitrag zu leisten ist das erste was man macht den Anwendungscode aus dem Quellcode zu erstellen. Und wenn das jemand das erste Mal macht, dann muss man bereit sein eine Menge zu googeln und zu beten, dass CMake auch erfolgreich kompiliert.
Kdenlive arbeitet mit Hilfe vieler Abhängigkeiten und Bibliotheken. Damit CMake korrekt kompiliert, sollten alle diese Bibliotheken im System installiert sein.
Das Wichtigste zuerst: Ich erhielt den Kdenlive-Quellcode von der GitLab-Instanz von KDE, invent.kde.org. Es ist immer am besten vom Master in einen neuen Zweig auszuchecken um zu verhindern dass fehlerhafte Änderungen committet werden und so den Mastercode beschädigen. Dann habe ich eine Build-Datei erstellt und den CMake-Code ausgeführt. Dies erzeugte eine Menge Fehler da die erforderlichen Bibliotheken und Abhängigkeiten auf meinem System nicht gefunden wurden. Die meisten Fehler wurden mit folgendem Befehl behoben:
sudo apt-get build-dep kdenlive
Dadurch wurden die meisten erforderlichen Abhängigkeiten installiert. Da die Fehler jedoch noch immer vorhanden waren habe ich während dem CMake Prozess für die jeweiligen Abhängigkeiten die erforderlichen Versionen gegoogelt und installiert. Diese so genannte “Abhängigkeitshölle” hat mich viel Zeit gekostet.
Entweder verwendete die Anwendung eine ältere Version einer bestimmten installierten Abhängigkeit oder mein System verfügte über eine ältere Version der erforderlichen Bibliothek. Diese und diese Seite waren sehr hilfreich.
Schliesslich habe ich mein Betriebssystem auf die KDE Neon-Dev Edition umgestellt und alle Fehler wurden korrigiert.
Der nächste Schritt war die Erstellung und Installation der Anwendung mit “make” und “make install”. Nachdem Kdenlive erfolgreich installiert war, konnte ich Kdenlive endlich öffnen.
Nachdem ich die Entwicklungsumgebung eingerichtet hatte ging ich den Quellcode durch um zu verstehen, wie die verschiedenen Komponenten der Timeline funktionieren.
Woche 2: Arbeiten an Titel-Clips
In Woche 2 habe ich mich direkt in den Quellcode vertieft. Dies um mir ein Bild davon zu machen, wie die Anwendung erkennt, ob ein bestimmter Clip in der Timeline zu einem bestimmten Clip-Typ gehört. Wie von meinem Mentor Farid vorgeschlagen, habe ich den Code für die Timeline im Ordner src/timeline2/view durchgesehen. Kürzlich wurde eine Änderung im Master in Bezug auf die Farbe der Zielspur vorgenommen (3 Punkt Bearbeitung). Mein Mentor riet mir, diesen Commit durchzugehen, um eine Vorstellung davon zu bekommen, wie die Farben im Quellcode gehandhabt werden.
Nach langem Suchen und Googeln fand ich heraus, wie ich zwischen verschiedenen Clip-Typen unterscheiden kann und ihnen Farben zuweisen kann.
Da es bereits einen Unterschied zwischen den Audio- und Videoclips gab, versuchte ich zu verstehen, wie die Anwendung erkennt, ob ein Clip Audio ist oder nicht.
Bei der Suche stellte ich fest: definition.h listet alle Producer-Aufzählung für alle Arten von Clips auf. Clips in der Anwendung werden auf ihren Typ überprüft, indem sie mit dieser Aufzählungsliste verglichen werden.
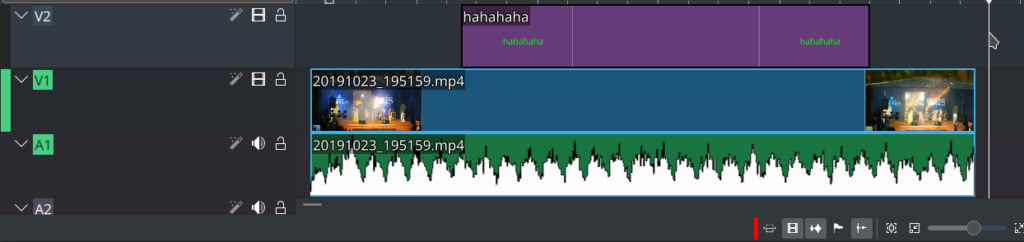
Zuerst fügte ich die Funktion hinzu, die prüft, ob ein Clip in der Timeline ein Titel ist oder nicht um dann entsprechend die Farbe zuzuweisen, die von der Gemeinschaft für die Titel-Clips festgelegt wurde.
Woche 3: Hardcodieren der Farben ist ein grosses No-Go
Heutzutage hat jede Anwendung unterschiedliche Themen die der Benutzer wählen kann. Einige mögen dunkle Themen, während andere helle Themen bevorzugen.
Wenn man einer Komponente eine bestimmte Farbe hinzuzufügt, sollte man überlegen, wie die Farbe in den anderen Themen aussieht. Hier hatte ich in der vergangenen Woche einen Fehler gemacht. Ich hatte dem Titel-Clip eine bestimmte Farbe direkt zugewiesen, die unabhängig vom aktuellen Thema gleich bleibt, d.h. ich hatte sie fest kodiert. Mit Hilfe meines Mentors und der Kdenlive-Gemeinschaft erkannte ich meinen Fehler und suchte nach verschiedenen Möglichkeiten QColor- und KColorscheme-Klassen anzuwenden um diesen Fehler zu beheben.
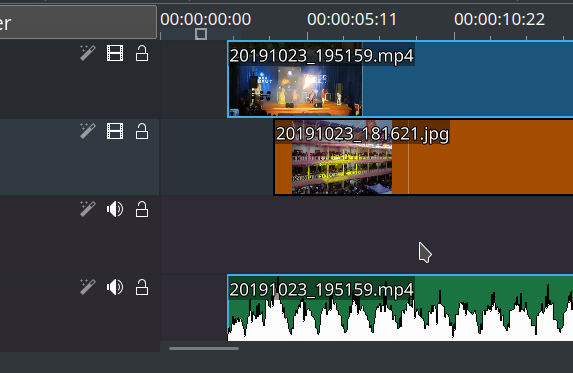
Da die für Titel Clips gewählte Farbe keine Standard Farbe im KColorScheme war, musste ich sie durch Mischen verschiedener Standardfarben erzeugen. Zwischenzeitlich arbeitete ich an einer Funktion mit der überprüft wird, ob ein Clip ein Bild ist um ihm die neutrale Farbe ForegroundRole der KColorScheme-Klasse hinzuzufügen.

Neutrale Farbe dem Bild-Clip zugewiesen
Woche 4: Kommentar-Marker
Kommentar-Marker werden in der Timeline verwendet, um einem Clip an einem bestimmten Zeitpunkt einen Kommentar hinzuzufügen. Wenn der Benutzer zum ersten Mal Kommentar-Marker in der Timeline hinzufügt werden diese jedoch nicht angezeigt, so dass sich der Benutzer fragt, ob die Funktion überhaupt funktioniert. Das Anzeigen von Kommentar-Marker war nicht voreingestellt. So habe ich daran gearbeitet, die Kommentar-Marker standardmässig anzuzeigen.
Da die Kodebasis noch neu für mich war habe ich viel Zeit damit verbracht herauszufinden, wie die Kommentar-Marker von der Timeline behandelt werden. Ich habe viele Möglichkeiten ausprobiert um sie als Standard zu setzen, aber keine davon schien zu funktionieren.
Mit Hilfe der Kdenlive-Entwickler fand ich heraus, dass sich kdenlivesetting.kcfg mit der Zuweisung von Standardwerten für jede Komponente in der Anwendung befasst. Ich löste dieses Problem indem ich den Standardwert für die Anzeige von Kommentar-Marker auf “true” setzte.
Woche 5: Hinzufügen von Farben zu den übrigen Clip-Typen
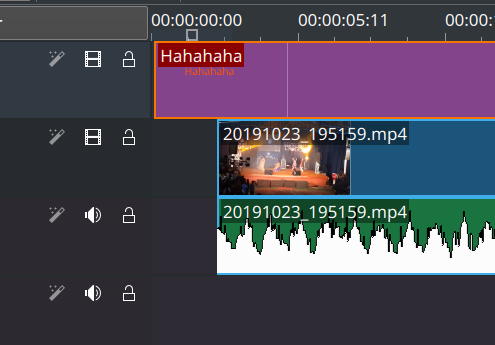
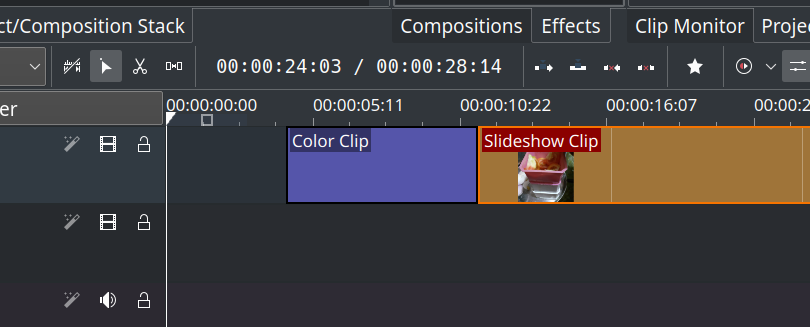
Während dieser Woche habe ich herausgefunden wie ich verschiedene Standardfarben von ForegroundRole kombinieren kann um eine neue Farbe zu bilden und diese dann einem Clip-Typ zuzuweisen. Auf diese Weise fügte ich dem Titel-Clip eine Farbe hinzu indem ich Rot (Negative foreground role) und Blau (Link foreground role) kombinierte. Ich fügte auch eine Funktion zur Identifizierung von Diashow-Clips hinzu und wies ihr dann eine Farbe zu die eine Kombination aus Blau (Link Foreground Role) und Orange (Neutral Foreground Role) ist.

Titel Clip nach der Kombination von Standardfarben

Diashow-Clip nach kombination der Farben Bild- [neutral] und Video-Clip [link]
Woche 6: Rückblick
In dieser letzten Woche “pushte” ich alle meine Änderungen in Gitlab und bat die Entwickler sie zu überprüfen. Nach ein paar kleinen Änderungen wurden die Änderungen erfolgreich in den Hauptcode “gemerged”!
conf.kde.in
Während der zweiten Woche hatte ich die wunderbare Gelegenheit die KDE-Entwickler meines Landes, Indien, in der conf.kde.in in Delhi zu treffen. Auf dieser Konferenz erfuhr ich eine Menge coole KDE- und Open-Source-bezogene Dinge.
Ich habe auch einen Blitz-Vortrag über mein “Season of KDE 2020” Projekt für Kdenlive gehalten. Es war überwältigend für mich, da ich das erste Mal an einer solchen Konferenz einen Vortrag hielt. Zum Glück ist alles gut gelaufen :p

Der weitere Weg
Visuelle Bestätigung des Proxy- und Clip-Effekts
Ich habe begonnen eine visuelle Bestätigung für Proxy-Clips hinzuzufügen. Da es bisher keine Miniaturansicht gibt die dem Benutzer bestätigt ob ein Clip einen Clip-Effekt trägt oder ein Proxy-Clip ist.
Ich bin die Codebasis durchgegangen um zu verstehen, wo und wie Proxy-Clip und Clip-Effekt gehandhabt werden und wie ich die ‘Proxy’- und ‘Clip-Effekt’-Miniaturansichten hinzufügen kann.
Google Summer of Code 2020
Ich plane Kdenlive im Rahmen meines Google Summer of Code-Projekts Grundlegende Untertitelunterstützung hinzuzufügen. Da die Untertiteldateien über den Videos bis jetzt fest codiert sind, kann der angezeigte Untertiteltext derzeit nicht angepasst werden. In diesem Projekt wird die Funktionalität des vorhandenen Untertitelfilters erweitert, sodass Benutzer mehr Auswahlmöglichkeiten für die Anpassung von Untertiteln haben.
Mein weiterer Beitrag
Ich habe es genossen während der “Season of KDE 2020” Kodierungsphase auch noch etwas zur KDE-Gemeinschaft beigetragen zu haben, und würde dies auch weiterhin gerne tun, so gut ich kann.